電子工作作業報告書その55
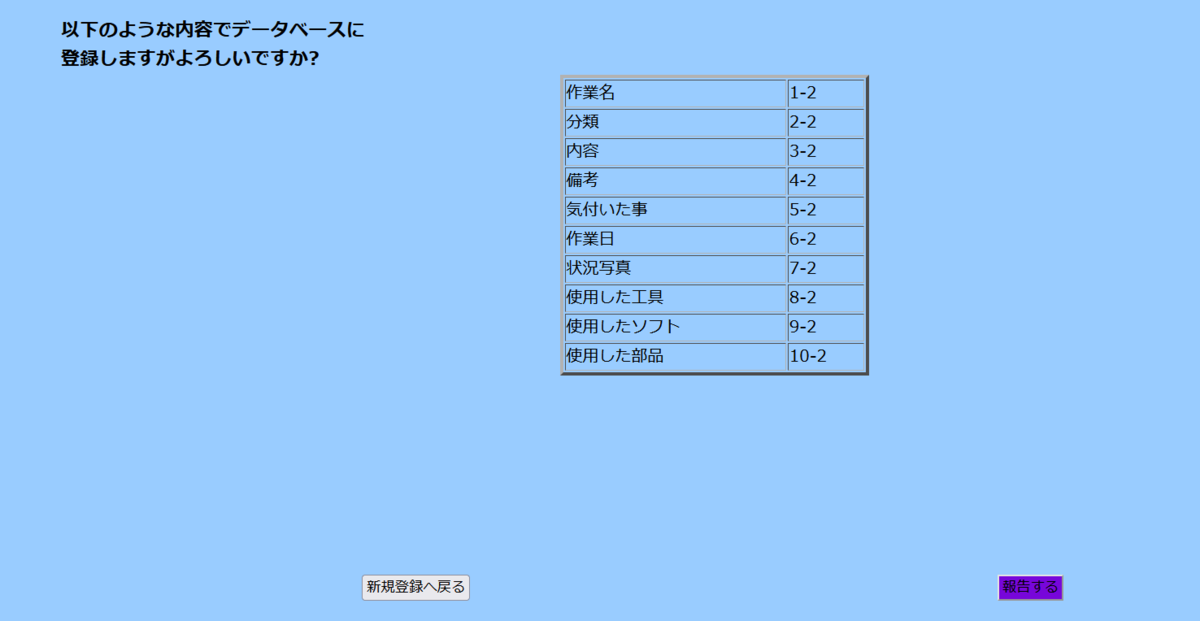
登録内容確認ページについて紹介する
これは、データ入力1から3までに入力した各データに
間違いが無いかを確認したがために作成したページ
見た目として表形式で表示させる
CSS無しverだとこんな感じに

CSSで調整するとこんな感じになる

/* EWRN登録内容確認画面のCSS 2022-9-2作成 ボタンは作業日のinputより左下に配置 */ /* "登録しますか"のテキスト位置調整 */ .data_text { position: absolute; left: 250px; top: 20px; transform: translateX(-25%); } /* 詳細表の位置調整 */ .details_table { width: 20%; /* 横幅 */ margin: 115px auto; /* 上下115px 左右auto */ } /* "報告する"ボタンの位置調整 */ .btn { position: relative; left: 1300px; top: 130px; } /* "新規登録へ戻る"ボタンの位置調整 */ .form1_backbtn { position: relative; left: 430px; top: 130px; } /* カーソルを乗せた時の見た目*/ button:hover { background-color: #7706da; }
次回は、1から10までの項目を本来の入力したデータを表示させる
ようにコードを変えていく