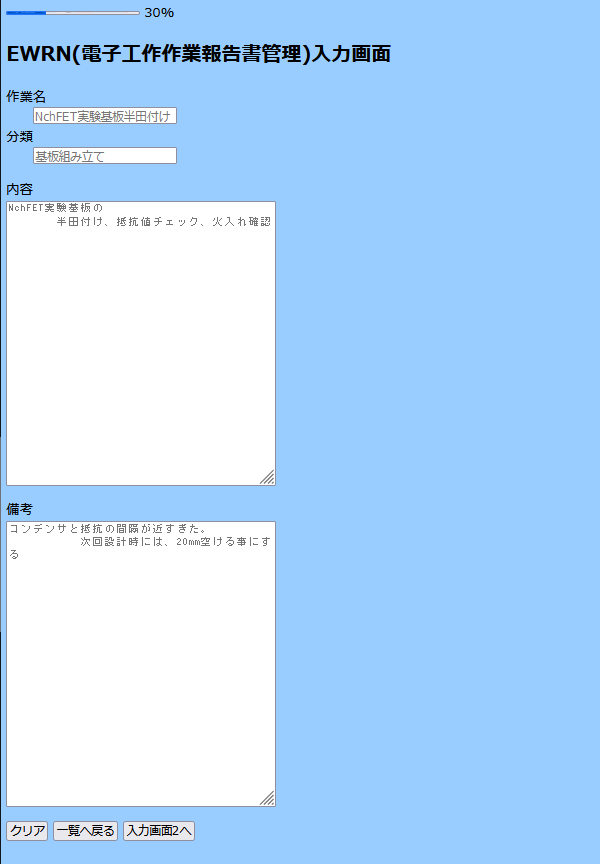
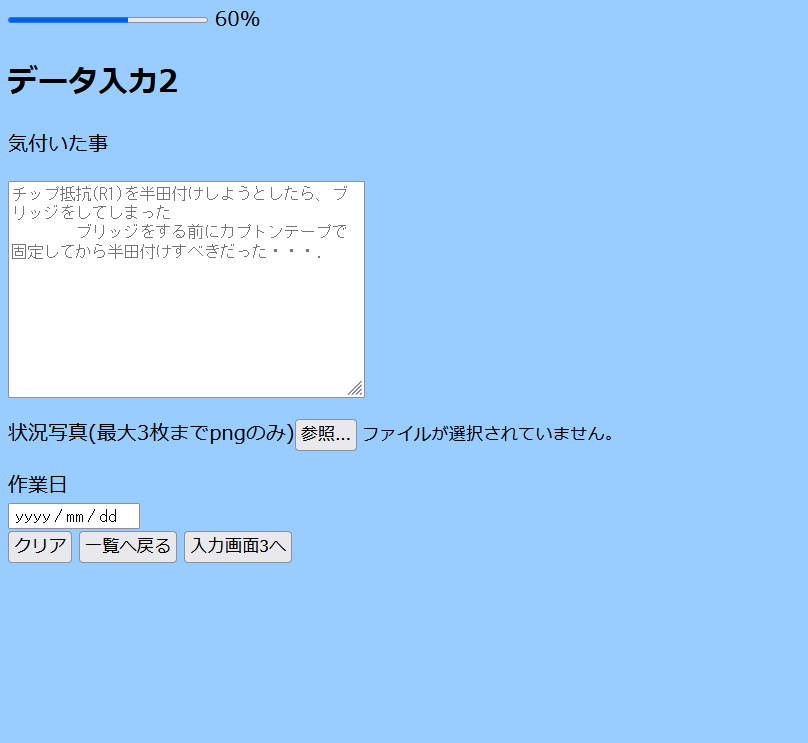
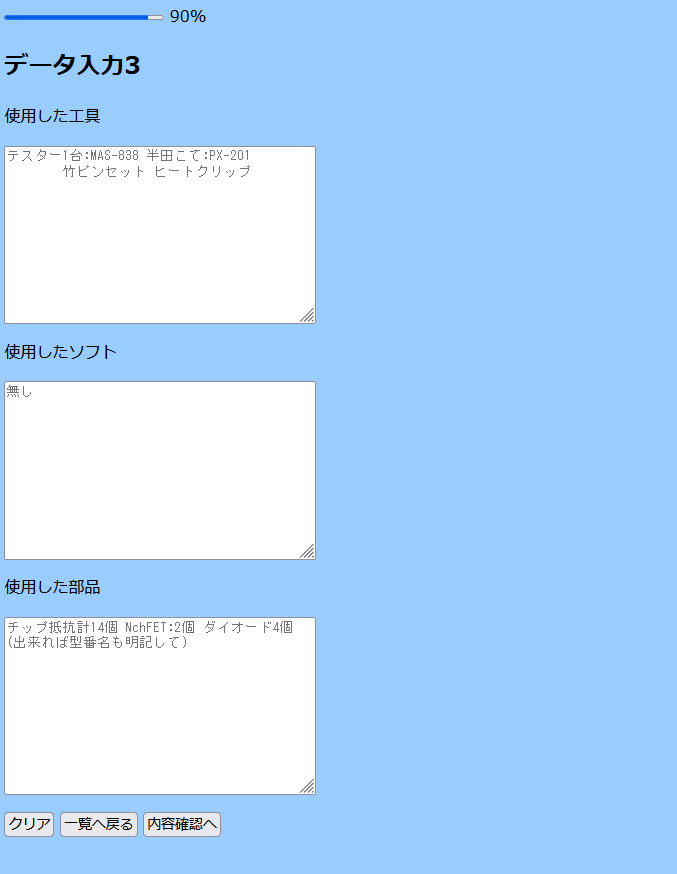
今現在のフォーム1,2,3の画面はこのようになっている



なのでCSSを使って画面のデザインを修正した
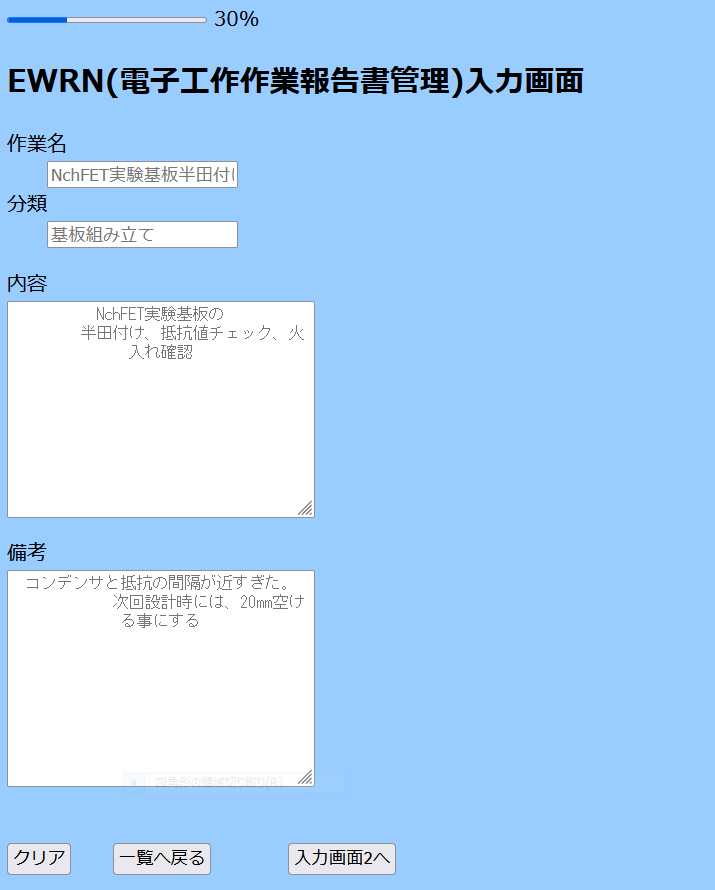
現時点ではフォーム1を修正した
/* data_form用のcss flexアイテムは縮小しないので追加する firefoxで要素がつぶれる場合はflex-shrinkを追加する事で解決出来る */ text { margin: center; flex-shrink: 0; } textarea { width: 300px; text-align: center; flex-shrink: 0; } button { margin: 35px; flex-shrink: 0; } /* カーソルを乗せた時の見た目*/ button:hover { background-color: #7706da; }
出来栄えはこんな感じ

フォーム2と3は後日直す
次回はフォーム2と3のCSSを作成しデザインを整える