ひっさびさの更新
また久々の投稿になった・・
結論を先に出すと、kivyでアプリ開発をやめてしまった事
理由として、PySimpleGUIに比べてより簡単で
豊富な部品が付けられて便利と思って開発をしていたが
「日本語表示」の導入が出来なかった事が難点
日本語表示をするためのライブラリをインストールしたのだが
どうしても自分の開発環境では、ネットで見た情報と異なる結果になった
つまり”どうやっても日本語を表示できない”
なので、すごーく簡単な英単語で構成されるアプリはKivyで開発しようと思う
やっぱり、書きやすいし、クロスプラットホームな点がメリット
というわけで、デスクトップアプリについてはC#でアプリ開発をしていく
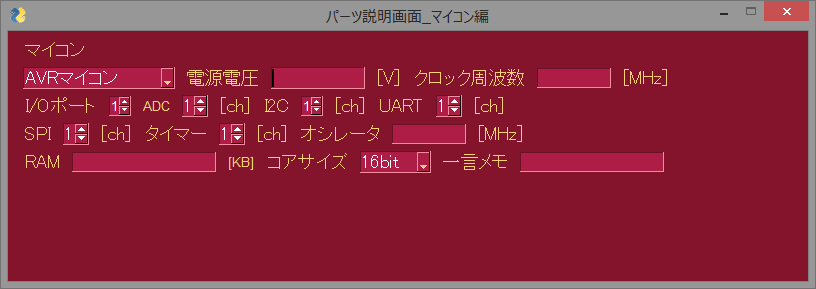
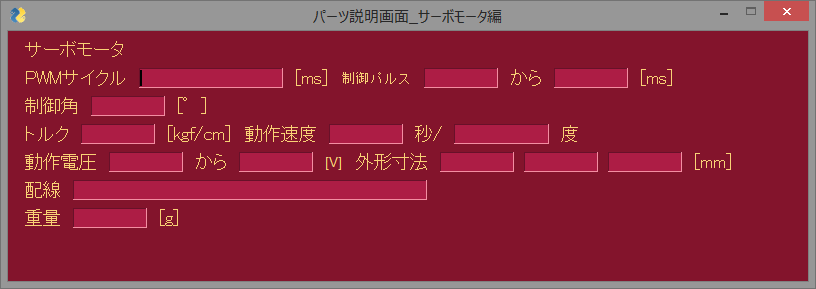
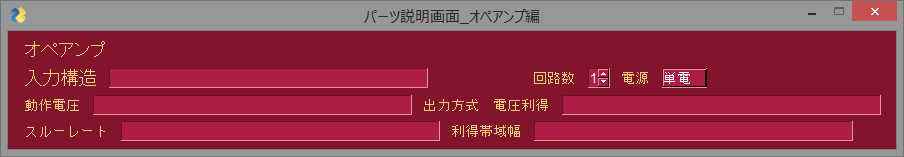
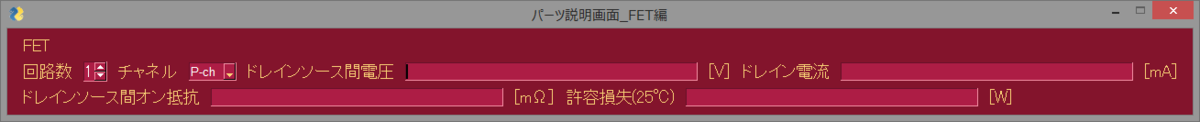
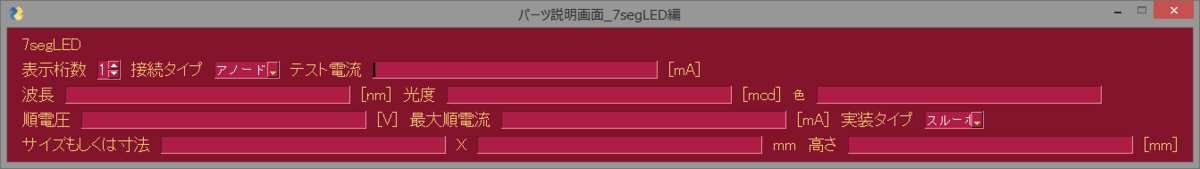
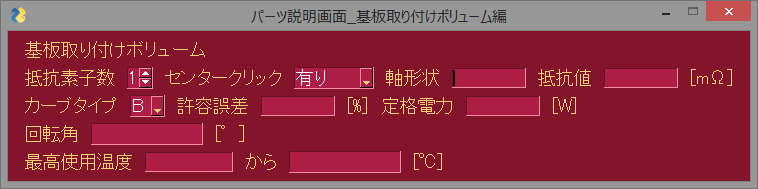
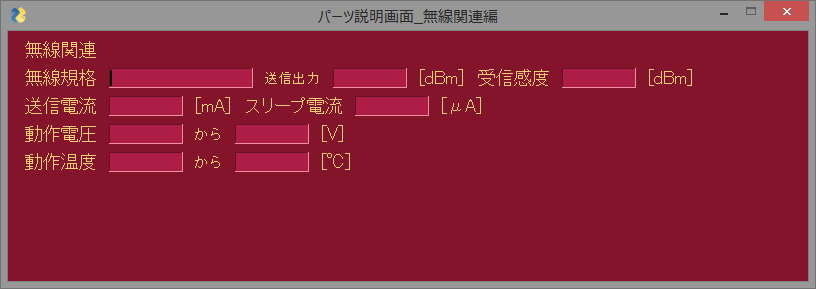
ただ、KivyやPySimpleGUIで使ったような画面レイアウトだけは
流用していく方針
自作のdac作成2
USB DACや構成、アルミケース(シャーシ加工を含む)
まずは、USB_DACから
DACの入力端子にUSBが備わったDACがUSB DACです。PCやスマホのDACとして使う場合にUSBで接続します。
DACのUSB端子にはUSB Type-BとUSB Type-Cがあります。Type-Cは後に登場した端子で抜き差しの耐久性が高められています。
PCにType-C端子がない場合でも(DACの仕様次第ですが)通常はTypeA-TypeCケーブルでDACと接続できます。
対応する音声フォーマット
デジタル音声フォーマットは1種類ではありませんからDACが目的のフォーマットに対応しているかを確認しましょう。
大別するとPCM方式と1ビット方式(DSD)に分かれます
PCやスマホ等の場合はPCM/DSDの両方式の音声フォーマットに対応できる場合があります。
更に次世代ハイレゾフォーマットと言われるMQAフォーマットも登場しているので、
DACが再生音源の音声フォーマットに対応している必要があります。
構成について
・据え置き型(屋内利用)に
・USBケーブルで接続する(タイプBとタイプCに対応する)
・なるべくコンパクトサイズに
・音質は原音を忠実に再現する
アルミケース(シャーシ加工を含む)について
金属製の箱に穴を開け、部品などを取り付けて作る
シャーシ加工は、専用の業者(マルオンラインなど)に外注製造を依頼する予定
あまりにも金額が想定より高額になりそうなら自作も検討する
依頼する際には、詳細な寸法図面を作るため
山本音響工芸やONのソケット、タムラトランスの部品は
寸法図が公開されているので、これらの部品を積極的に採用する
2次元CADのjwcadを使ってDXF形式で加工図面を作成していこうと考えている
ケースは基板大きさが決定されるまでは踏み込めない。
次回はDACのブロック図や作業の流れを考える
自作のdac作成1
ふと自作でDACのアンプがやりたくなった
そもそもDACについて知らないので
まずは、原理などについて調べる
また、LTspiceを利用しできる限り、シミュレーションを
行い、部品の選定や回路の予想される挙動について
学習していく事にする
dacは元々デジタル音声信号をアナログ音声信号に
変換する機能や機器の事をDAC(DAコンバータ)と呼んでいる
より良い音つまり高音質で出力する事を目的にDACと呼ばれる製品がある
dacの入力に接続する機器はデジタル音声信号を出力出来る機器。
CDプレイヤーやPC、スマホなどが主な接続対象になる。
主なデジタル接続端子には光、同軸、AES/EBU、USB等がある。
プロオーディオで使われているRJ45などのLAN端子で入力出来るDACも
少なからず存在するらしい。
DACの出力先になる機器と接続端子は
通常のアナログオーディオ信号になるので、
プリアンプやヘッドホンなどに出力する
一般的なDACの出力端子は、アンバランス伝送としてRCA端子、
バランス伝送としてXLR端子がある。
ヘッドホンは、3.5mm(アンバランス)、4.4mm(バランス)をはじめいろいろな端子がある。
今回は長くなったのでここら辺で
次回は、USB DACや構成、アルミケース(シャーシ加工を含む)について考える