電子工作作業報告書その54
今回は、フォーム2と3のCSSが完成したので、
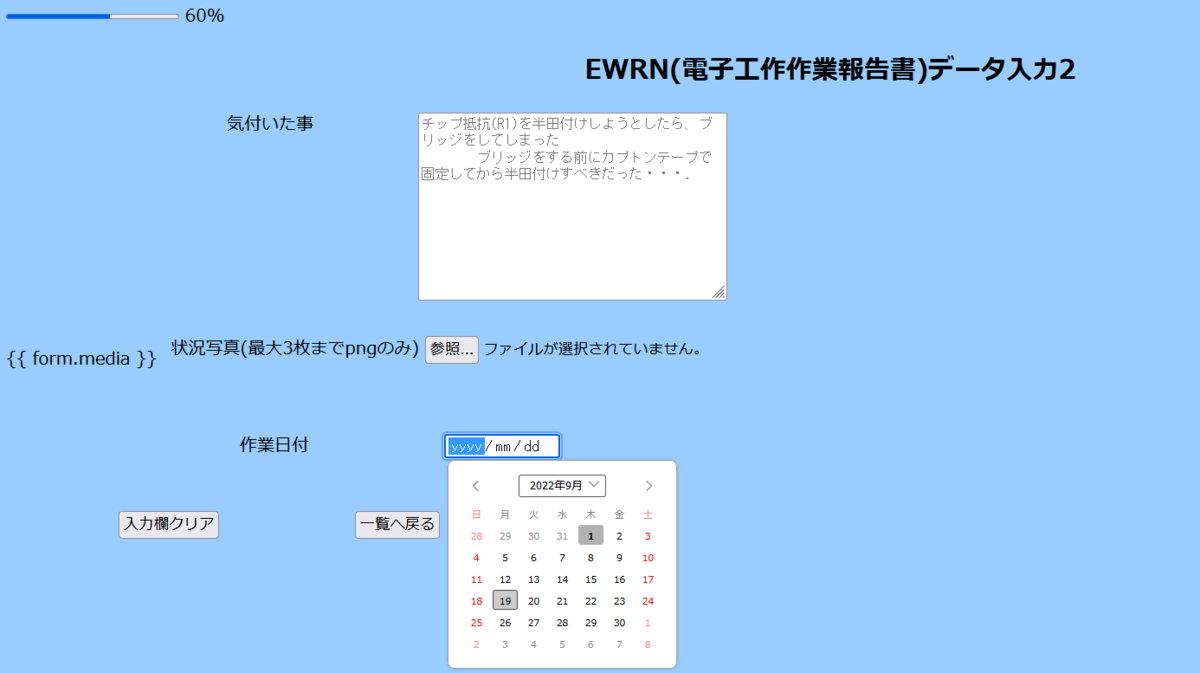
適用後の見た目とCSSのコードを載せる
/* EWRN入力画面2のCSS 2022-8-19作成 ボタンは作業日のinputより左下に配置 */ /* プログレスバー */ .js-progress-bar2 { position: absolute; width: 100%; /* 横幅 */ z-index: 1; left:50px; } /* 気付いた事のテキスト */ .ton_t { position: absolute; left: 15%; transform: translateX(-25%); } /* 気付いた事の複数行フォーム */ .textarea_b5 { position: relative; left: 50%; transform: translateX(-25%); border-color: #da0622; outline: none; } /* 状況写真のテキスト */ .sp_t { position: relative; left: 10%; top: 20px; } /* 作業日のテキスト */ .wk_t { position: relative; left: 270px; top: 70px; } .workday { position: relative; left:150px; } /* "入力欄クリア"ボタンの位置調整*/ .clearbtn { position: relative; left: 130px; top: 130px; } /* "入力3へ"ボタンの位置調整*/ .form3_nextbtn { position: relative; left: 430px; top: 130px; } /* "一覧へ戻る"ボタンの位置調整*/ .listbtn { position: relative; left: 280px; top: 130px; } /* カーソルを乗せた時の見た目*/ button:hover { background-color: #7706da; }
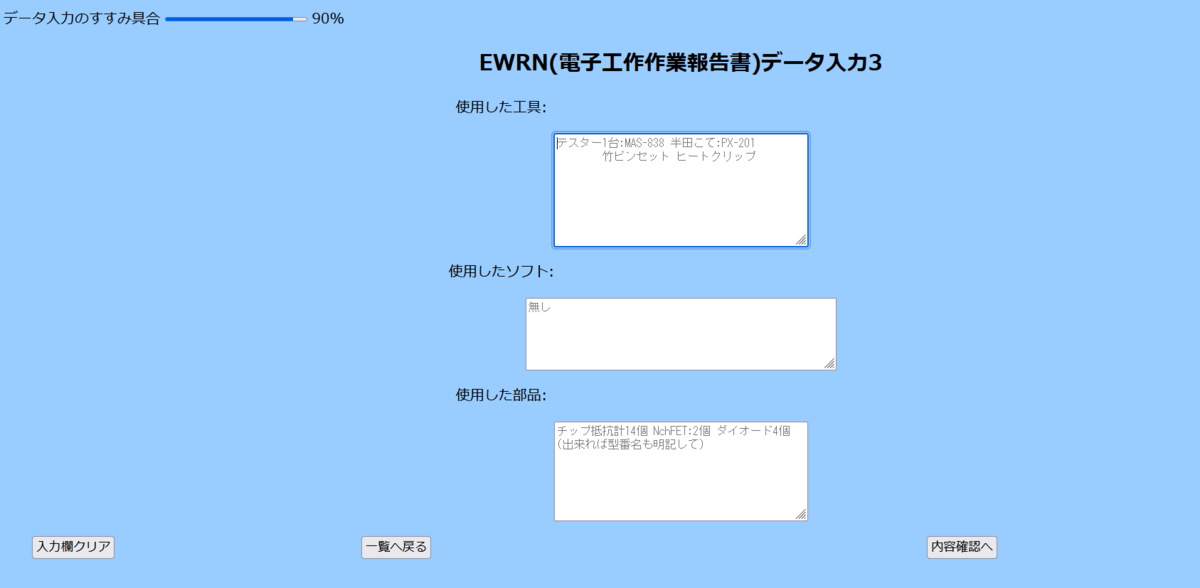
フォーム3の画面CSS
/* EWRN入力画面3のCSS 2022-9-1作成 ボタンは作業日のinputより左下に配置 */ /* プログレスバー */ .js-progress-bar3 { position: absolute; width: 100%; /* 横幅 */ z-index: 1; left:50px; } /* 使用した工具のテキスト */ .used_tools { width: 1400px; text-align: center; } /* 使用した工具の複数行フォーム */ .textarea_b6 { text-align: center; } /* 工具入力欄にカーソルがある時だけ色を変える */ .textarea_b6:focus { background-color: #da0622; border: 2px solid #26af11; } /* */ .used_software{ width: 1400px; text-align: center; } /* 使用したソフトの複数行入力フォーム */ .textarea_b7 { text-align: center; } /* */ .used_parts{ width: 1400px; text-align: center; } /* 使用した部品の複数行入力フォーム */ .textarea_b8 { text-align: center; } /* "入力欄クリア"ボタンの位置調整*/ .clearbtn3{ position: relative; left: 40px; } /* "内容確認"ボタンの位置調整*/ .reg_detail_nextbtn { position: relative; left: 1070px; } /* "一覧へ戻る"ボタンの位置調整 */ .listbtn { position: relative; left: 380px; } /* カーソルを乗せた時の見た目*/ button:hover { background-color: #7706da; /* 紫色 */ }


以前よりだいぶ見栄えが良くなった
次回は、登録内容確認ページについて紹介する
余談だが、回路CADのライブラリパーツを確認するのに
わざわざ、回路CADを開いてライブラリパーツを確認してというのが
面倒なので専用データベースを作りたい GUIを検討している