電子工作作業報告書管理アプリその37
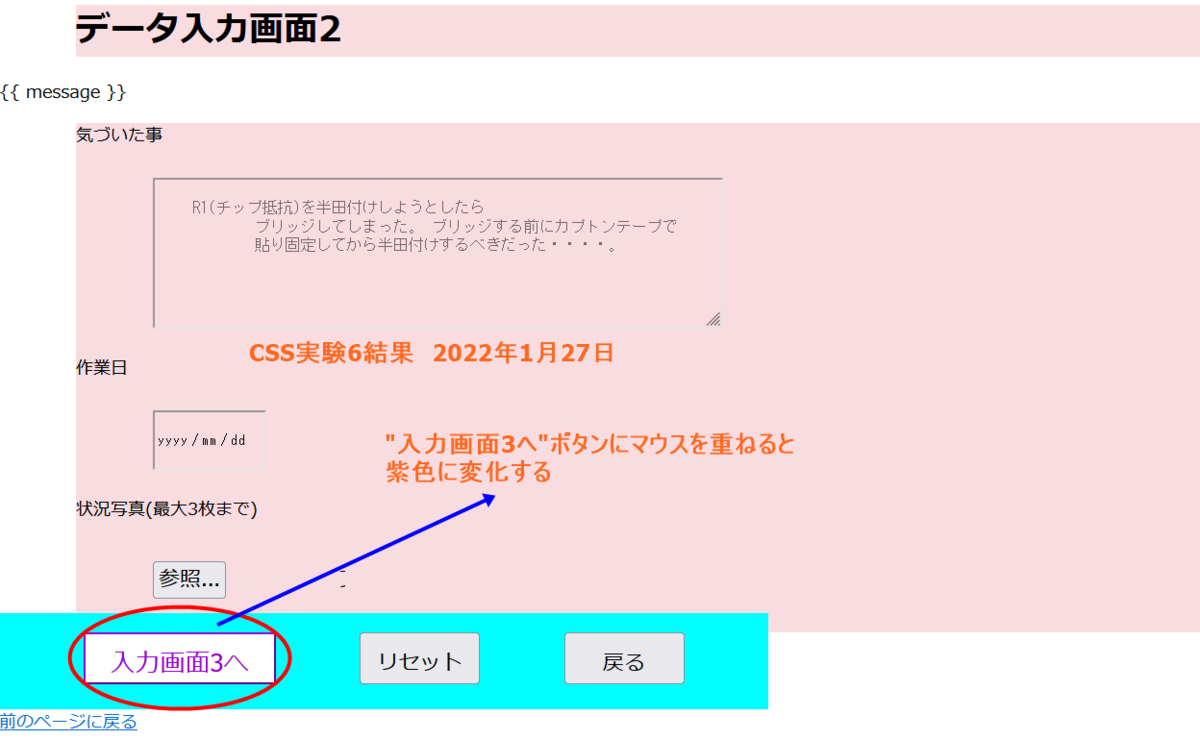
CSS実験6は、"入力画面3へ"ボタンにマウスポインタを重ねると
紫色に変化する(ボタンの色は白に変化し、変化が分かるように)
その時のCSSコード(一部抜粋した)
.input3btn:hover{ background-color: #fff; border-color: #9400D3; color: #9400D3; } .input3btn::before, .input3btn::after{ top: 0; width: 50%; height: 100%; background-color: #333; /*灰色*/ } .input3btn::before{ right: 0; } .input3btn::after{ left: 0; }

イメージ通りに再現性良く出来た
次回はdata3.htmlをイメージ図になるようにコードを書く