入力画面1の見た目を整えるCSSを書いていく
何も整えていない入力画面1は、この通り

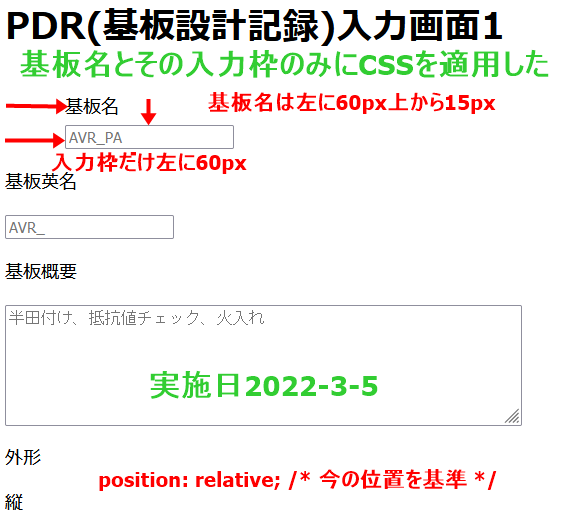
次に基板名と基板名の入力枠だけを画面中央に
寄るようにした画面を掲載する

その時のcssコードは以下
/*PDR_data_from.htmlのcss*/ /*ファイル名:pdr_data.css* /*テキストボックスを画面中央に寄せる */ /*項目を画面中央に寄せる */ .bn{ position: relative; /* 今の位置を基準 */ top: 15px; left: 60px; /* 左から60px */ } .board_name{ position: relative; /* 今の位置を基準 */ left: 60px; /* 左から60px */ }
これで見やすくなった
これをPDR入力画面1全体に適用させる
次回は、PDR入力画面1全体のcssコードを掲載出来れば良いかな