電子工作作業報告書管理アプリその34
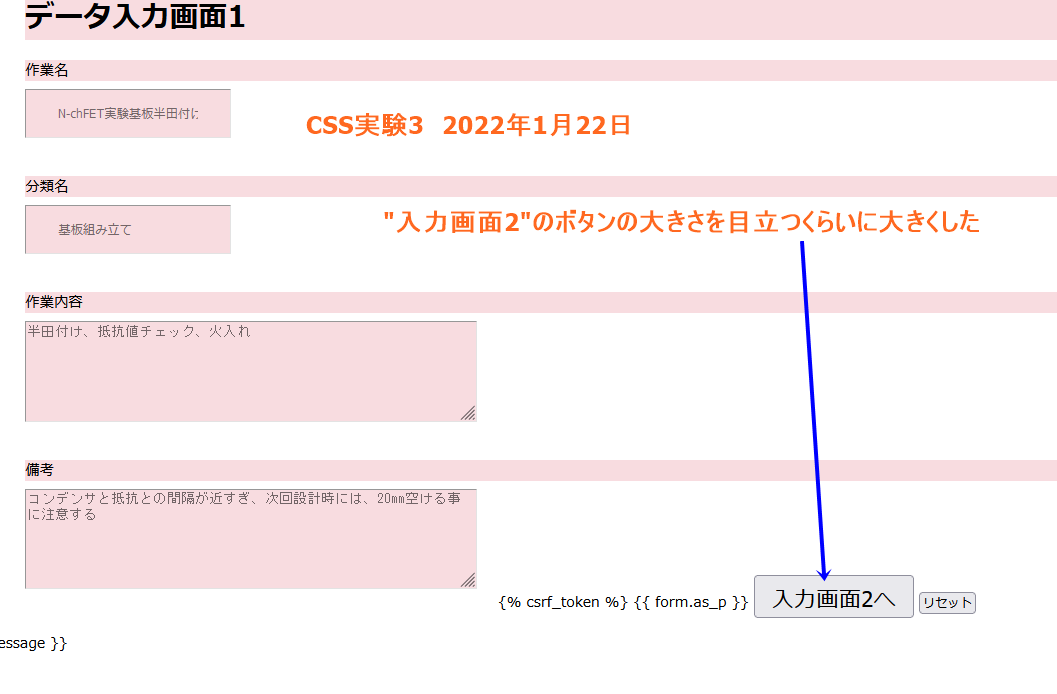
実験3では、"入力画面2へ"ボタンを目立つくらい大きくした

今回は"入力画面2"や"リセット"のボタンの大きさやアニメーションを付ける
CSSのコードを書いてみる
最初に"入力画面2"ボタンの大きさを目立つくらいの大きさに変化させる
コードはボタンのデザインの所だけを抜粋したもの
/* ボタンのデザイン関連 */ .input2btn { /* 入力画面2へボタン */ display: inline-block; width: 200px; height: 54px; text-align: center; text-decoration: none; line-height: 54px; font-size: 28px; /* 文字を大きめに*/ }
前回はマウスオーバーで、ボタンの背景が左から右に変化する様にしたいのとの事
だったが、これを以下のように変更する
背景カラーが左右に分かれていくもの
なぜ、上記のものに変更したか
こっちの方が分かりやすいと感じたから
/* 背景カラーが左右に分かれていく例*/ .button { position: relative; /* 相対位置の配置に設定 */ z-index: 2; /* 重なりの順序を2にする 2が標準 */ background-color: #333; /* 背景色を灰色に */ border: 2px solid #333; /* ボーダーの太さ2px1本線で灰色に*/ color: #fff; /* 文字の色を白に */ line-height: 50px; /* 行の高さを50pxに */ } .button:hover { background-color: #fff; /* 背景色を白色 */ border-color: #59b1eb; /* ライトブルー*/ color: #59b1eb; /* ライトブルー*/ } .button::before, .button::after { top: 0; width: 50%; height: 100%; background-color: #333; /* 灰色 */ } .button::before { right: 0; } .button::after { left: 0; } .button:hover::before, .button:hover::after { width: 0; background-color: #59b1eb; /* ライトブルー*/ }
先にホバー時のボタン背景などを決めておく
・ボタン背景は灰色
・ホバー時は、ダークバイオレット(暗めの紫色)にしたい
.button::before, .button::after { top: 0; width: 50%; height: 100%; background-color: #333; /* 灰色 */ } .button:hover::before, .button:hover::after { width: 0; background-color: #9400D3; /* ダークバイオレット */ }
次回は、CCS実験4の結果を掲載し、リセットボタンとの間隔をあけるようなCSSを書く