タスク管理Webアプリその11
表示画面で作業時間を選択する場面があり、HTMLでは
表現できない為Javascriptで動きのあるページを表現する。
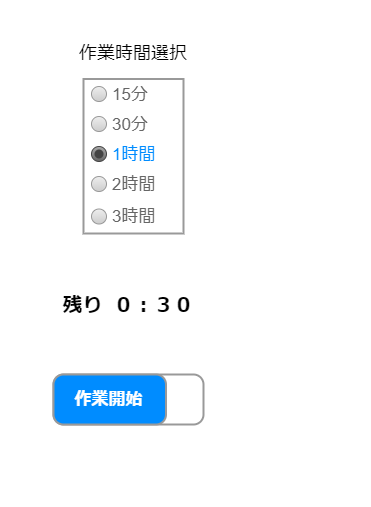
取りあえずのイメージとしては、こんな感じにしたい

図の通りだとカウントダウン式タイマーの表示や
作業時間ボタンが表示されているが今回は選択肢のみに絞る
こんな感じにしたい
HTML ( jsLoad.html )
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>複数の選択肢から選択した状態を取得する</title> <link rel="stylesheet" href="sample.css"> </head> <body> <p class="title">作業時間を選択して下さい</p> <div id="area1"> <input name="hoge" type="radio" value="a"> 15分 <input name="hoge" type="radio" value="b"> 30分 <input name="hoge" type="radio" value="c"> 45分 <input name="hoge" type="radio" value="d"> 1時間 <input name="hoge" type="radio" value="e"> 2時間 </div> <script type="text/javascript" src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <script type="text/javascript" src="作業時間を選択するラジオボタン.js"></script> </body> </html>
JavaScript ( ラジオボタンの値を取得する.js )
// 要素を取得 var elements = document.getElementsByName( "hoge" ) ; // 選択状態の値を取得 for ( var a="", i=elements.length; i--; ) { if ( elements[i].checked ) { var a = elements[i].value ; break ; } } if ( a === "" ) { // 未選択状態 } else { // aには選択状態の値が代入されている console.log( a ) ; }
次回は、作業開始ボタンを作り作動するかどうかを試す