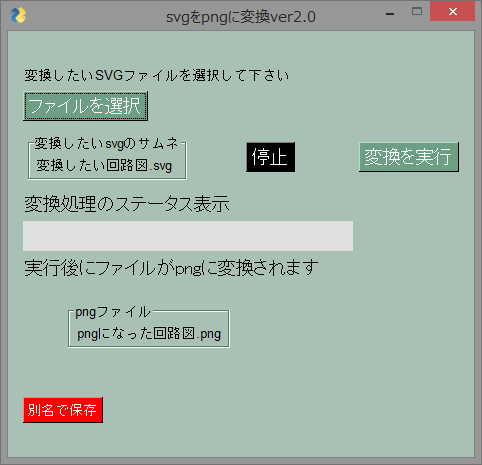
フレーム要素を中央に配置したver2.0を作っていく
「変換を実行」や「停止」ボタンも必要になる
フレーム要素の位置を調整するには
padを使う
pad =((left, right),(top, bottom))
で
簡単に調整出来るみたい
#sg.Frameの位置を移動させる left=10 right=20 top=30 bottom=40 sg.Frame(title="Frame1", layout=frame_layout, pad=((left, right), (top, bottom)))
右に移動させたいのでrightの位置を50mmとか
110mm移動させればよい
ちなみにtopだと上方向
bottomだと下方向という風になる
それを踏まえて今回は右に50mm移動させる
実際のコードは
#ver2.0ではFrameの位置を中央に寄せる #Frameの位置はpadで調整する #右側に50mm移動させるはずだったがうまくいかない #leftにも50mm移動させるとうまくいった from contextlib import closing import PySimpleGUI as sg left=10 right=00 top=10 bottom=10 left2=50 right2=50 top2=20 bottom2=20 sg.theme('LightGreen3') frame1_layout =[ [sg.Text('変換したい回路図.svg')] ] frame2_layout =[ [sg.Text('pngになった回路図.png')] ] layout = [ [sg.T()], [sg.Text('変換したいSVGファイルを選択して下さい')], [sg.Button('ファイルを選択', font=16, key="-FILE-CHO-")], [sg.Frame(title='変換したいsvgのサムネ', layout=frame1_layout, pad=((left, right),(top, bottom))), sg.T(' '*10), sg.Button('停止', key="-STOP-", button_color='black', font=16), sg.T(' '*10), sg.Button('変換を実行', key="-START-", font=16)], [sg.Text('変換処理のステータス表示', font=18)], [sg.ProgressBar(key="-PROCESSING-", size=(30, 30), max_value=100)], [sg.Text('実行後にファイルがpngに変換されます', font=20)], [sg.Frame(title='pngファイル', layout=frame2_layout, pad=((left2, right2),(top2, bottom2)))], [sg.T('')], [sg.Button('別名で保存', key="-BET-", button_color='red')], [sg.T('')] ]
実行するとこんな感じに

次回は、フレームの境界線を分かりやすくするver3.0を作る