svgからpng変換その5
原因を探るともにサムネイルを作成する機能を廃止する
サムネを作成する機能を付ける予定だったが
調べてみると難易度が高めだったため廃止する
このsvgからpngに変換するツールで
重要なのは
1.ファイルを選択出来る事
2.svgからpngに変換出来る
3.別名で保存出来る
という3つなので、
サムネイルを作成するというのは、オプションに過ぎない
では、原因を探っていく
分からない・・・
なので、特定の拡張子のみを選択する仕方を勉強する
それからプログレスバー(進捗状況をリアルタイムで見れる)を
GUI上に表示するのは現時点では難しいので
これをポップアップで通知する形をとる
次回は、実際に特定の拡張子のみを選択する仕方を作成する
減量管理入力補助GUIその16
カラムを使ったGUIを試しに書いてみた
import PySimpleGUI as sg # Column layout # カラム1 col1 = [ #運動回数入力欄 ] #カラム2 col_2 = [ #グラフ領域 [sg.Canvas(size=640,480), key='-CANVAS_1-')], ] layout = [ #上部カラム [ sg.Coulm(col1,vertical_alignment='True'), sg.Column(col_2, vertical_alignment='True', justification='True') ], #下部カラム [ sg.T(size=45,5), key='-M-BOX1-', backgroud_color='black'), sg.Multiline(size=45,5), key='-M-BOX2-'), sg.Button('ファイルを開く'), sg.T(' '*20), sg.Button('グラフを表示'), sg.T(' '*20), sg.Button('PDF生成') ] ]
これらをlayoutに格納して、要素を任意の位置で表示させる
次回は、このレイアウト通りにGUIを作ってみる
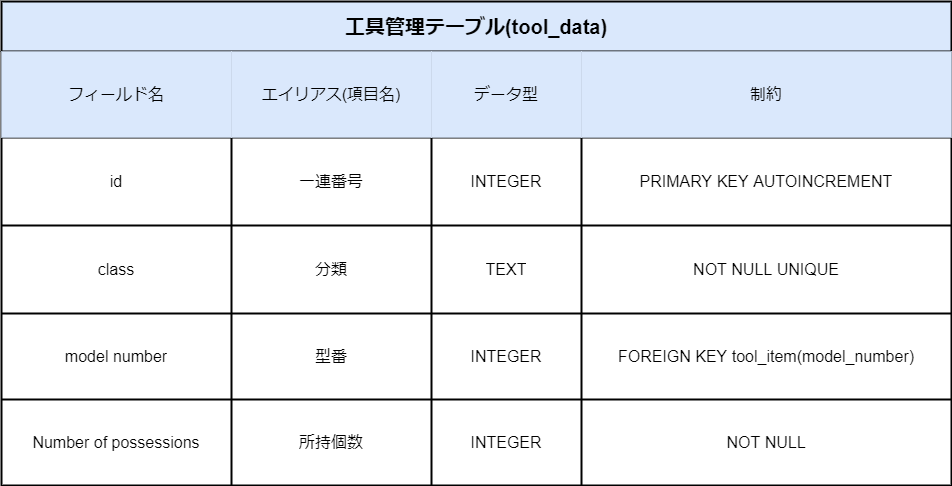
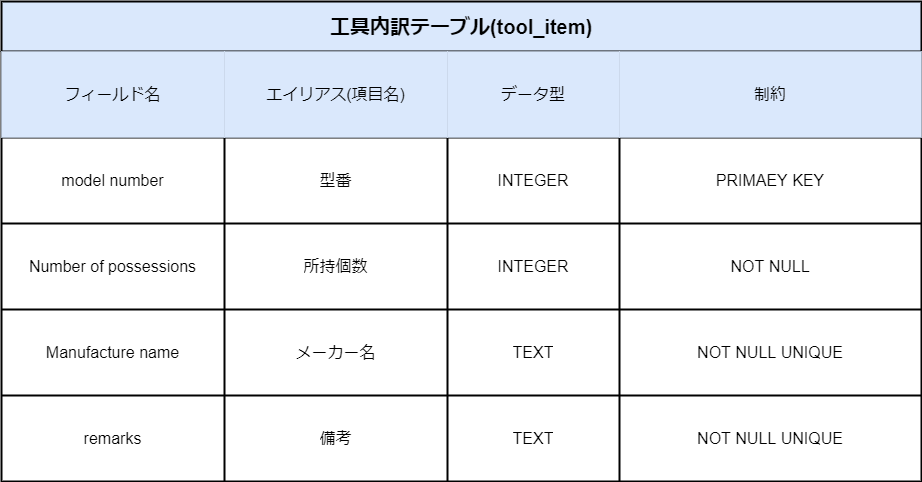
工具管理GUIその12
try-exept構文が完成した
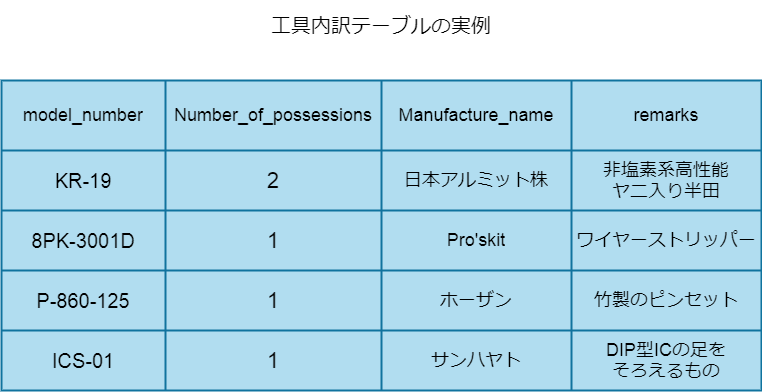
また作っていくうちにテーブルが増えたので併せて掲載する



完成したものはこれ
try: #tool_itemテーブルの定義 ddl = """ CREATE TABLE tool_item ( model_number INTEGER PRIMARY KEY, number_of_prossessions INTEGER NOT NULL, manufacture_name TEXT NOT NULL UNIQUE, remarks TEXT NOT NULL UNIQUE ); """ # SQLの発行 c.execute(ddl) #tool_dataテーブルの定義 ddl = """ CREATE TABLE tool_data ( id INTEGER PRIMARY KEY AUTOINCREMENT, class_tool TEXT NOT NULL UNIQUE, item_code INTEGER NOT NULL, model_number INTEGER, number_of_possessions INTEGER NOT NULL FOREIGN KEY(model_number) REFERENCES tool_item(model_number) ); """ # itemテーブルへリファレンスデータの登録 c.execute(ddl) c.execute("INSERT INTO tool_item(manufacture_name,remarks) VALUES('日本アルミット', '非塩素ヤニ入り半田');") c.execute("INSERT INTO tool_item(manufacture_name,remarks) VALUES('Pro'skit', 'ワイヤーストリッパー');") c.execute("INSERT INTO tool_item(manufacture_name,remarks) VALUES('ホーザン', '竹製のピンセット');") c.execute("INSERT INTO tool_item(manufacture_name,remarks) VALUES('サンハヤト', 'DIP型ICの足をそろえる道具');") c.execute("COMMIT;") except: pass
という風に書ける
回路草案入力フォームその25
Flask(フラスク)はAnacondaをインストールした時に自動的に
インストールされていたので、今回はpip installの操作はいらなかった
記述出来たら、コマンドプロンプトかターミナルを開いて
app.pyを保存した場所にカレントディレクトリを移動する
移動出来たら以下を実行する
実行する事で、Flaskのwebサーバーが立ち上がり、ブラウザからアクセス出来る
要になる
set FLASK_APP=board_draftinput_app.py flask run
ウェブブラウザを立ち上げ、以下のアドレスを記述する
http://localhost:5000/
画面上に表示されれば成功
アプリを終了する場合は、コマンドプロンプトまたはターミナルで
CTRL+Cを押す
次回は、毎回アプリを実行する度にコマンドプロンプト画面に
切り替えるのも煩わしいので、pyファイルを直接実行する形で
サーバー立ち上げたい
svgからpng変換その4
フレームの境界線を分かりやすくするver3.0を作成する
また追加機能としてファイルを選択を行うsg.FileBrowseという
エレメントを使ってファイルを選択出来る様にした
またSVGファイルは「circuit_svg」というフォルダに保存し、
そこからファイルを選んでこれるようにした。
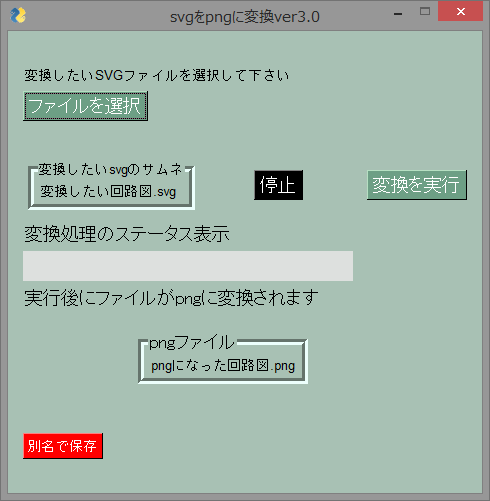
#画面レイアウトに従いレイアウトを作り込む #2022-7-20作成 #Frameの位置はpadで調整する #leftにも50mm移動させるとうまくいった #4.0では、svgだけの名前を取得し、選択できる様にする #デスクトップにある「circuit_svg」というフォルダにkicadで作成した回路図やパターン図のsvgを保存している #選択できる用にするにはリストボックス from contextlib import closing import PySimpleGUI as sg left=10 right=00 top=10 bottom=10 left2=120 right2=120 top2=20 bottom2=20 sg.theme('LightGreen3') frame1_layout =[ [sg.Text('変換したい回路図.svg')] ] frame2_layout =[ [sg.Text('pngになった回路図.png')] ] layout = [ [sg.T()], [sg.Text('circuit_svgフォルダから変換したいSVGファイルを選択して下さい', font=20)], [sg.T()], [sg.Text('ファイル名'), sg.InputText(key="-INPUT1-", font=18)], [sg.T('')], [sg.T(' '*30), sg.FileBrowse(button_text="ファイルを選択", key="-FILE-", target="-INPUT1-", font=26)], [sg.T('')], [sg.Frame(title='変換したいsvgのサムネ', layout=frame1_layout, pad=((left, right),(top, bottom)), border_width=6, relief=sg.RELIEF_SOLID), sg.T(' '*10), sg.Button('停止', key="-STOP-", button_color='black', font=16), sg.T(' '*10), sg.Button('変換を実行', key="-START-", font=16)], [sg.Text('変換処理のステータス表示', font=18)], [sg.ProgressBar(key="-PROCESSING-", size=(30, 30), max_value=100)], [sg.Text('実行後にファイルがpngに変換されます', font=20)], [sg.Frame(title='pngファイルのサムネイル', relief=sg.RELIEF_SOLID, layout=frame2_layout, pad=((left2, right2),(top2, bottom2)), element_justification='center', border_width=6, tooltip='生成に成功すればサムネが表示されます')], [sg.T('')], [sg.FileBrowse('別名で保存', enable_events="-BET-", button_color='red', file_types=("PNGファイル","*.png"), size=(14,1), font=24)], [sg.T('')] ]
実際の感じはこう

だが、SVGファイルを選べないという不具合が発生
次回は、原因を探るともにサムネイルを作成する機能を廃止する
SVGからPNG変換GUIその3
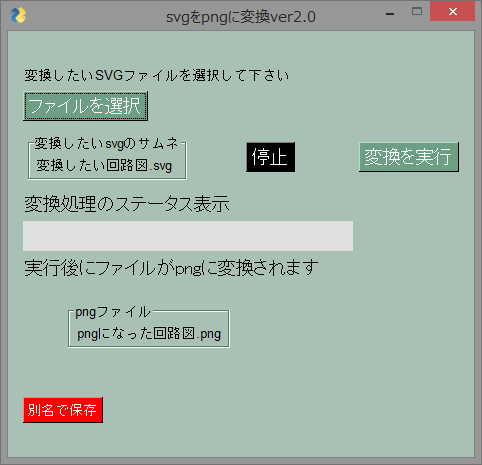
フレーム要素を中央に配置したver2.0を作っていく
「変換を実行」や「停止」ボタンも必要になる
フレーム要素の位置を調整するには
padを使う
pad =((left, right),(top, bottom))
で
簡単に調整出来るみたい
#sg.Frameの位置を移動させる left=10 right=20 top=30 bottom=40 sg.Frame(title="Frame1", layout=frame_layout, pad=((left, right), (top, bottom)))
右に移動させたいのでrightの位置を50mmとか
110mm移動させればよい
ちなみにtopだと上方向
bottomだと下方向という風になる
それを踏まえて今回は右に50mm移動させる
実際のコードは
#ver2.0ではFrameの位置を中央に寄せる #Frameの位置はpadで調整する #右側に50mm移動させるはずだったがうまくいかない #leftにも50mm移動させるとうまくいった from contextlib import closing import PySimpleGUI as sg left=10 right=00 top=10 bottom=10 left2=50 right2=50 top2=20 bottom2=20 sg.theme('LightGreen3') frame1_layout =[ [sg.Text('変換したい回路図.svg')] ] frame2_layout =[ [sg.Text('pngになった回路図.png')] ] layout = [ [sg.T()], [sg.Text('変換したいSVGファイルを選択して下さい')], [sg.Button('ファイルを選択', font=16, key="-FILE-CHO-")], [sg.Frame(title='変換したいsvgのサムネ', layout=frame1_layout, pad=((left, right),(top, bottom))), sg.T(' '*10), sg.Button('停止', key="-STOP-", button_color='black', font=16), sg.T(' '*10), sg.Button('変換を実行', key="-START-", font=16)], [sg.Text('変換処理のステータス表示', font=18)], [sg.ProgressBar(key="-PROCESSING-", size=(30, 30), max_value=100)], [sg.Text('実行後にファイルがpngに変換されます', font=20)], [sg.Frame(title='pngファイル', layout=frame2_layout, pad=((left2, right2),(top2, bottom2)))], [sg.T('')], [sg.Button('別名で保存', key="-BET-", button_color='red')], [sg.T('')] ]
実行するとこんな感じに

次回は、フレームの境界線を分かりやすくするver3.0を作る