基板設計記録WEBアプリその33
views.pyで入力フォーム1から3までを作成する前に
色々変更点がある
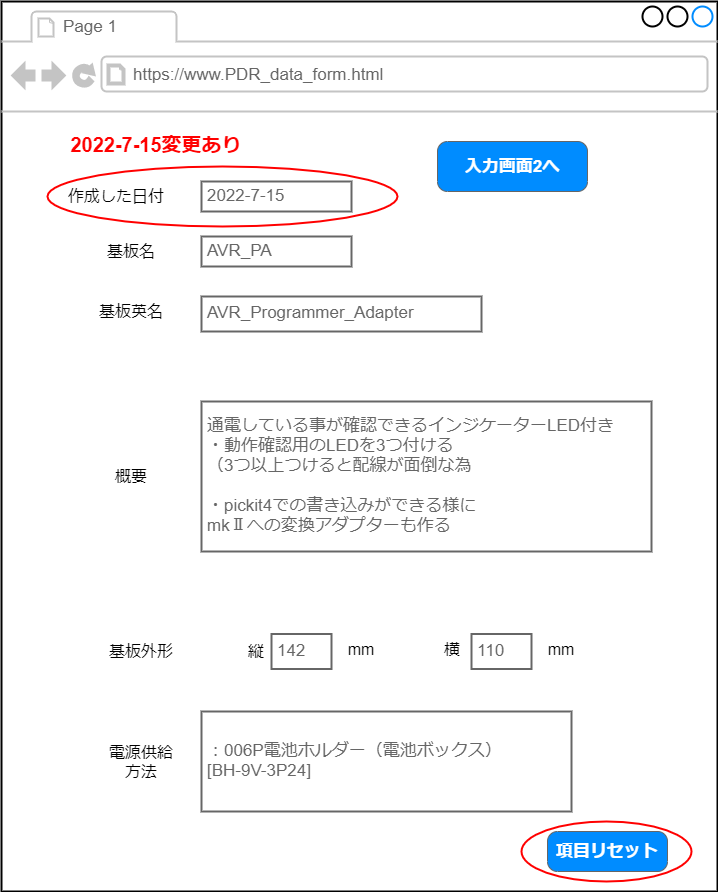
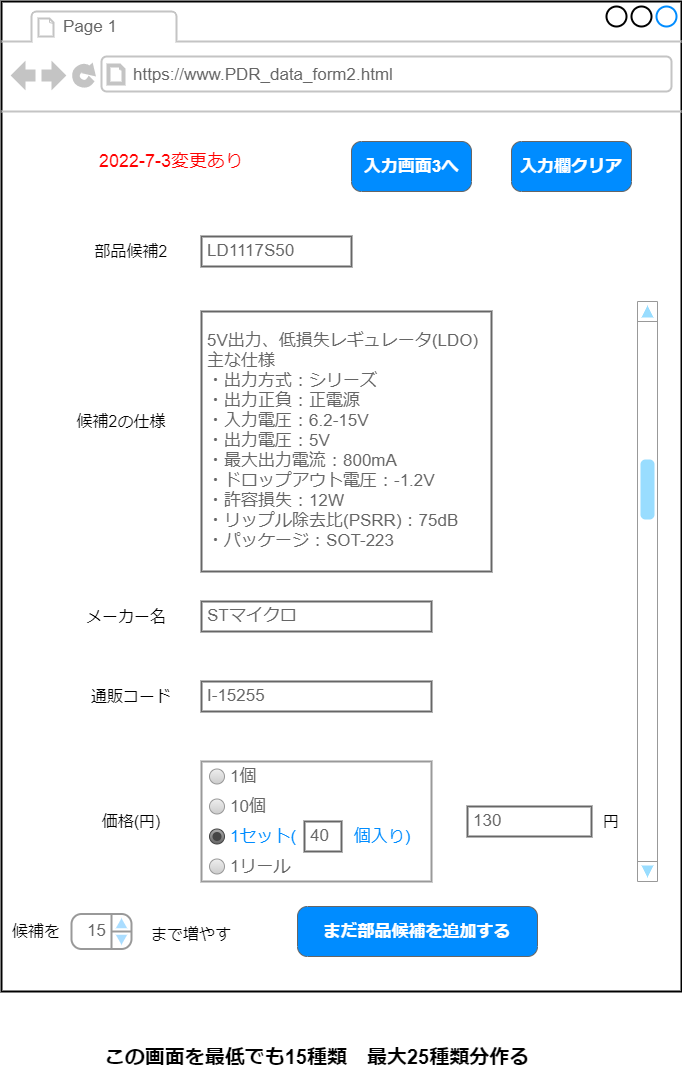
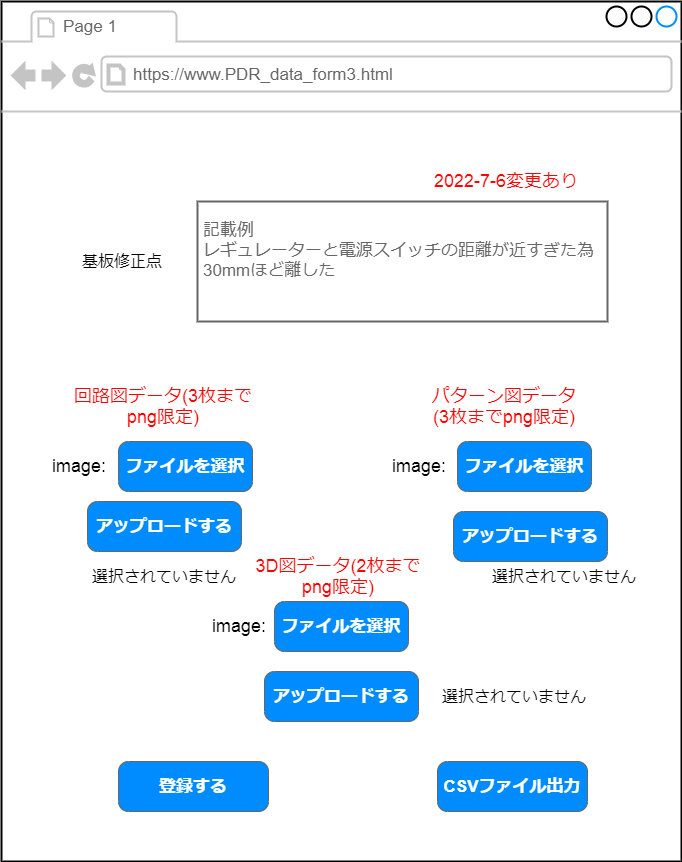
それは、入力フォーム画面のイメージ図を改良した事
なぜなら基板を設計している段階で、
最低でも5種類の部品で構成しているものが多い
最大25種類分の部品情報がある場合も考えられる
大学でのサークル活動時に使用していた基板が
そうだったから
なので、改良したイメージ図を載せる



またそれに伴い
入力フォーム1から3までのviews.pyの内容も変わってくる
例として入力フォーム1を出す
・クラスベースビューを使い、新規登録フォーム1を作る
・pdr_dataテーブルを使う
・フォーム1の入力項目は、
"設計作成日", "基板名", "基板英名", "基板概要", "縦の外形", "横の外形",
"電源供給方法"の計7つを入れる
・"PDR_data_form.html"と連携する
以上を踏まえてコード化すると
#入力フォーム1画面 class PDRCreateView(CreateView): #pdr_dataテーブルと連携する model = models.pdr_data #入力項目を"設計作成日", "基板名", "基板英名", "基板概要", "縦の外形", "横の外形", #"電源供給方法"に設定する fields = ("design_day", "board_name", "substrate_english_name", "board_overview", "verical_outline", "horizonal_outline", "power_supply_method") #テンプレートファイルと連携する template_name = "PDR_data_form.html"
という風に書けた
次回は、入力フォーム2と3を作り
余裕があれば削除画面と詳細画面を作る予定