電子工作作業報告書管理アプリその29
data1用のcss作成
ボタンはシンプルなボーダーで囲うスタイルにする
ボタンの下地を青色、文字を白抜き、フォーカスを合わせると
ボタン枠が反転するようにしたい
.submit{ display:inline-block; text-align: center; /* 中央揃え */ padding: 0.3em 1em; text-decoration: none; /* 下線を消す */ color: #3366FF; font-size: 18pt; /* 文字サイズ */ border: solid 2px #3366FF; /* ボーダースタイル */ border-radius: 3px; /* 角丸をまとめて指定する */ transition: .4s; /* 要素変化の秒数指定 */ } .submit:hover{ /* ホバー時 */ background: #67c5ff; color: white; }


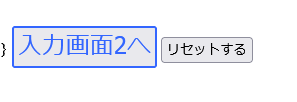
こんな感じに出来た
リセットするボタンだけは少し特殊で
構文
<input type="reset" name="bt01" value="リセット" ・・・>
name="固有名"で意味は入力に付ける固有名
value="値":サーバーに送信する値・ボタンの表示する文字
from="フォーム名":送信するフォームの関連付け(HTML5からの追加要素)
autofocus:フォーカス(カーソル)を設定する(HTML5からの追加要素)
<style type="text/css"> <!-- .chk1 {border: 3px outset #0000cc;background-color:#99ffff;} --> </style> ~ <input type="reset" name="bt01" value="リセット" autofocus class="chk1" id="chkid1">
と書けるが、実際にはhead要素内にスタイルシートを記述する
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>データ入力画面1フォーム</title> <style type="text/css"> <!-- .chk1 {border: 3px outset #0000cc;background-color:#99ffff;} --> </style> ~ <input type="reset" name="bt01" value="リセット" class="chk1" id="chkid1" autofocus> </head> <body> <h1>データ入力画面1</h1> <form method="POST" class="data-form">{% csrf_token %}<!-- この記述がないとエラーになる --> {{ form.as_p }} <!-- フォーム内容がすべて表示される--> <button type="submit" class="submit">入力画面2へ</button> <input type="reset" value="リセットする"> </form> <p>{{ message }}</p> </body> </html>

となる
次回は何を書こうか