タスク管理Webアプリその6
その3の記事で
beta-boostcircit.hatenablog.com
カウントダウン式タイマーを作りたい
と思っていたが
どうすればタイマーのような動きのあるページに出来るかを
調べたら
javaScript言語を使えば良いらしい
例えばカーソルを充てると
サイトメニューが開いたりボタンをクリックすると何かが動き出す
など動きのあるユーザー画面を構築しているのがjavaScript言語
jQueryとはWEBサイトやWEBサービスを作成するうえで
必要となるJavaScriptのライブラリの事
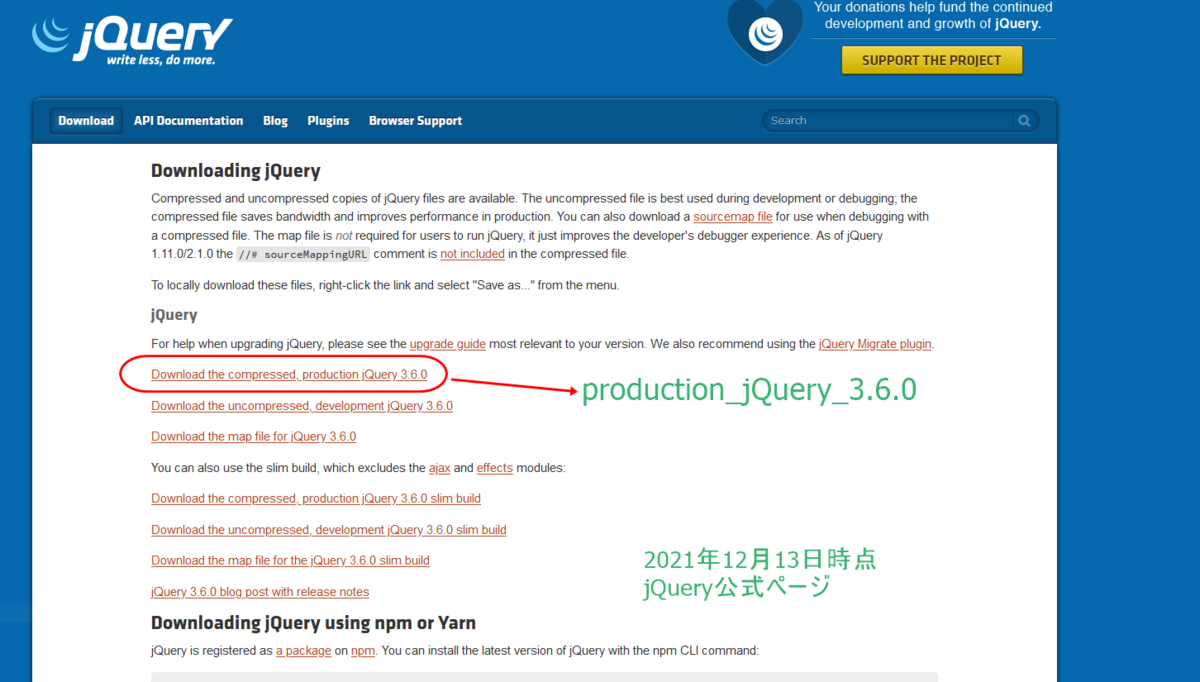
jQueryをダウンロードするにはjQuery公式ページに移動

Download the compressed, production jQuery 3.6.0」という部分を右クリックし、
「リンク先を別名で保存」をクリックします。
Queryをインストールするには、先ほどダウンロードしたファイルを配置するだけです。
htmlファイルと同じフォルダにjquery-3.6.0.min.jsを配置します。
配置したjQueryは、htmlファイルのhead部分に記載するだけで使えます。
次回はhtmlやDjangoでのコードを書く予定